デザインや作品を納品されたとき、ご自身のクライアント様からwebページの作成を依頼されたことはございますか。そんな状況を想定して以下の文章は記載されています。

ご自身の顧客様からHPを依頼されることはありますか
写真家やデザイナーのみなさまへ
こんにちは。(株)ドサナイテ代表の曽我です。今回は「(自分の顧客から)HPを作ってくれって言われるんだけど、どうしたらいいと思う?」というご質問にお答えします。
自分のクライアントたちから、「HP作ってくれない」って言われることがけっこうあるんですよ。簡単なものなら自分でも作れる気がするけど、その後の対応とか、記事の更新とか、スパムから守るための管理とか、その辺のことを考えるとちょっと気が引けて受けられないんです。写真を納品して終わり、が一番得意分野なんだけど、もう少し深くおつき合いしたいな、というのが正直なところで、HP作成の勉強もしたのだけど、ちょっとおっくうで・・・どうしたらいいと思います?
出典:あるカメラマンさんとの会話から
近くであれば、弊社が直接訪問してHP作成についてご相談に乗り、こちらのカメラマンさんにはご紹介料金として弊社から営業マージンをお支払いすればいいですよね。
でも、そのクライアントさんが遠くにいらっしゃる場合、旅費などでコスト倒れになって受注はできないでしょう。まして、自分の持っている顧客たちとの今後の関係を考えると、そのカメラマンさんに直接受注してもらったほうがよいはずです。ただ、そこで問題となるのは、まさに発言にあるように、
- 速度の問題は?
- スマホ対応は?
- スパム対策は?
- SEOは?
- その後のフォローはどうするのか。特にプラグイン問題。
- 記事作成のアドバイスはどうすべきか。
- 何よりも、今後進化するWEBの技術を磨き続けていけるのか。
- 万が一の際、バックアップの体制は万全か。
を考えた時、おっくうになりますよね。デザインや画像重視の場合、まずは1.のスピードが盲点になることがあります。美しく、見映えの良いサイトが完成したとしても、いざ公開してみると重い、動作のもっさりしたサイトになってしまいます。
写真やデザインはなんとかするから、その他のWEB技術は任せたい・・・
そう考えた時、頭に浮かぶのは
得意分野である写真やデザインについては、自信を持ってアピールしながらHP制作を受注するから、その他のWEBのバックグラウンド技術を一切どこかに任せたい・・・
というご要望ではないでしょうか。
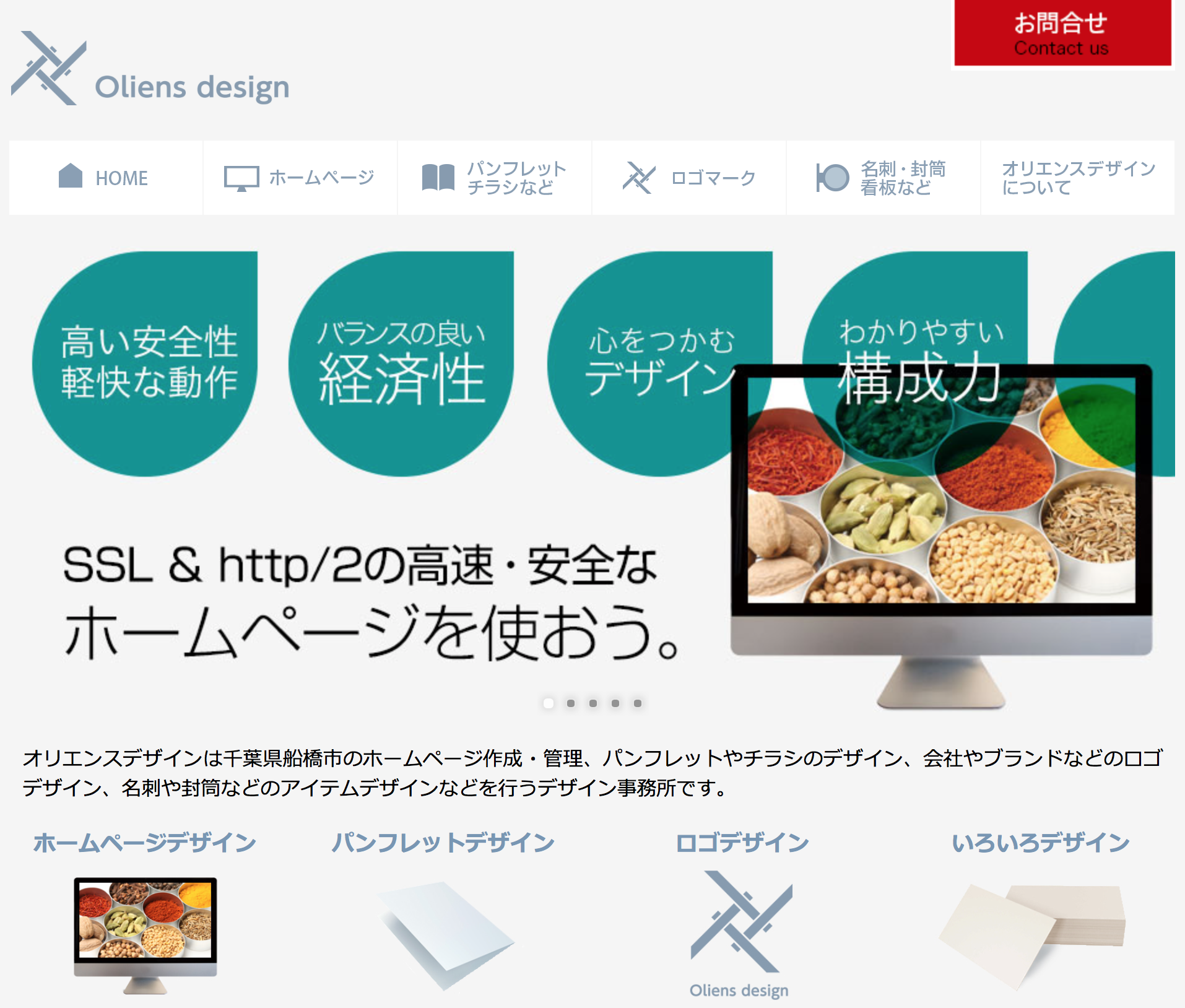
今回ご紹介したいのは、千葉県の船橋市で展開されているオリエンスデザイン様です。
1.速度の問題は?
デザイン重視でHPを作ってしまうことの、最大のデメリット。それはずばり速度です。
大きな写真を、高解像度で利用して、綺麗なサイトを作ると、確かに見映えのいいものができるかも知れません。美しいバナーを何枚も貼り付けて、かっこいいサイトにしたい。でも印刷物と違ってwebで大切なのは、それを見る人が「サクサク」閲覧できるかどうか。
オリエンスデザイン様は、千葉県の船橋市でホームページ作成や会社案内を制作されています。
「web作成、デザインの技術は得意ですが、サーバー管理技術や最新技術の習得が手薄なことは否めない。」
出典: 福盛さんとの会話から
勉強熱心な代表ですが、実に慎重な性格の方。いたずらにwebページ制作を展開しても、上記のような心配が後々問題になったら大変です。
以前からプライベートや仕事面でも連絡を取り合っていましたので、曽我から提案してみたのです。
最新のweb技術を磨き続けられるエンジニアがいるから、自分の得意分野に注力してもらい、ご自身は安心してHP作成を受注し、今後展開していきませんか。
出典: 曽我の提案から
web サイトの表示速度については、福盛さんも懸念されているポイントでした。
常にユーザーにとってベストなweb体験を届けるために、技術は磨かないといけないが、進化し続けるweb技術、例えばhttp/2と暗号化通信についての組み合わせを導入した時には喜んでいただきました。
http/2とは簡単にいえば、ストリーム技術を利用して、今後のwebの表示方法を劇的に早くしていく技術です。そして、その仕組みは暗号化通信を必須としています。弊社のHPはhttp/2と暗号化通信が標準搭載です。[1]
パララックスの表示も高速化
パララックスの表示についても、モバイルでは割愛することで高速化を実現化しています。きめ細かいスマホ対応ですね。
2.スマホ対応は?
デザイン重視でHPを作ってしまうことの、二つ目のデメリット。それはスマホ未対応となってしまいがちなことです。
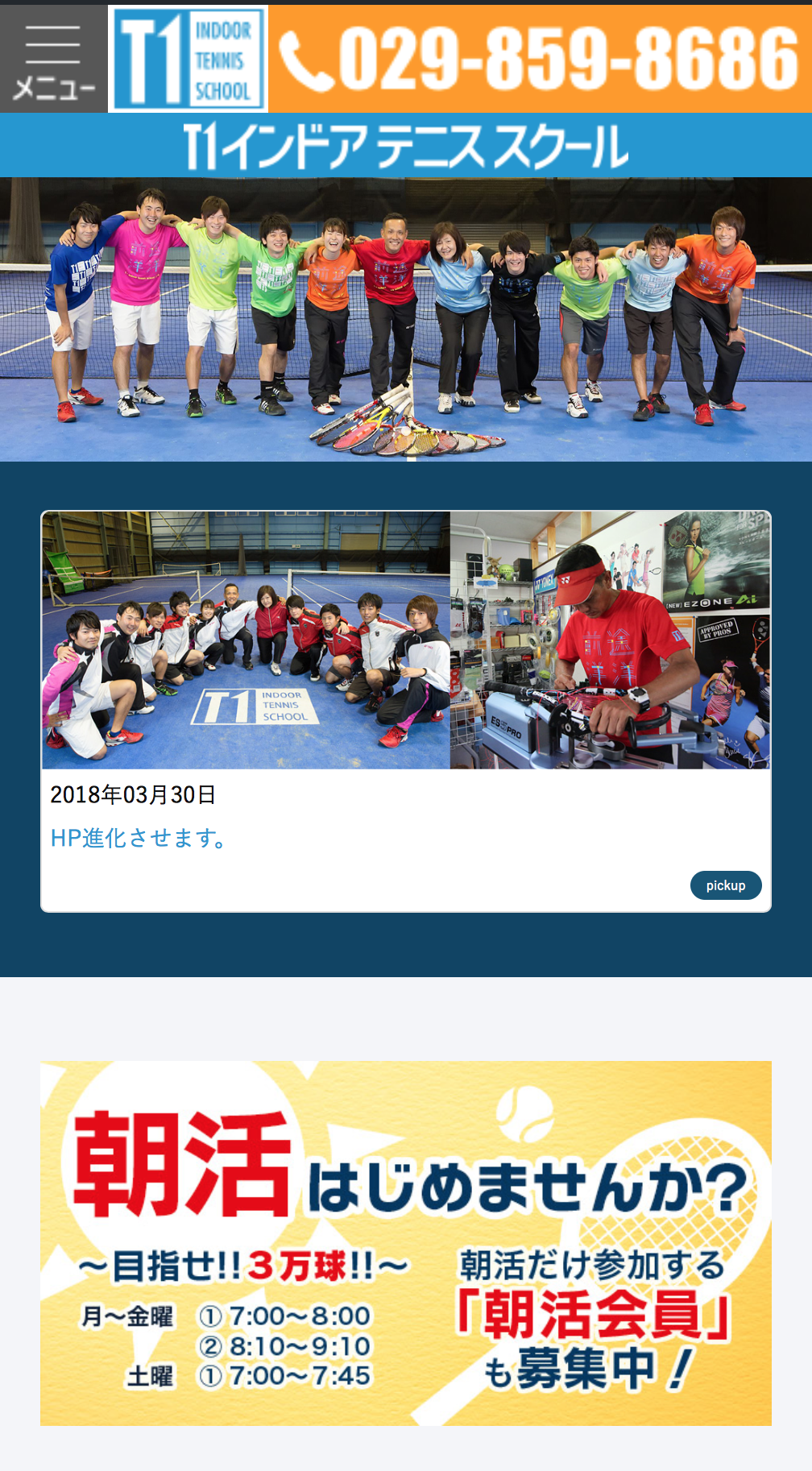
PCやタブレットなど、大きな画面で閲覧したときにキレイに見れているHPも、スマホで見た場合を考慮されていないと、片手落ちです。ス数年前からスマホでのインターネットの閲覧がPCからのそれよりも増えているからですね。
オリエンスデザイン様は、スマホ対応については早くからご理解を頂けました。業界によっては通常HPにスマホのデザインを当て嵌めるパターンもありますがやはり、レスポンシブデザインが今後の流れになるでしょう。
「レスポンシブは必ずしもデザイン偏重のかっこいいサイトではないが、今後流れとして避けられない方向になる。今から対応していただくことを強くお勧めします。クライアントのユーザー様もスマホでベストの閲覧方法ではないのかも知れないが、必ず必要とされるデザイン方法になります。」
出典: 福盛さんとの会話から
勉強熱心な代表ですので、最初は二の足を踏んでいましたが、根気よく説得を続けてご理解いただけました。
全ての画像を相対的に扱いますから、今から慣れておけば、最初戸惑いはあるものの福盛さんだったら一年ほどでそのデザイン手法に慣れるはず。
出典: 曽我の提案から
3.スパム対策は?
スパムの温床となる国々からのアクセスをあらかじめ遮断する事により、顧客のサイトのセキュリティを高水準で担保します。サーバー周りのシステムは適宜に最新にアップデートしています。
4. SEOは?
SEO対策については、このテーマだけで本が書けてしまうボリュームを備えています。ここでは私が考えるSEO対策について、会社のポリシーを記載いたします。
- マシン語対策だけでなく、ユーザー視点になった情報作り。
- ロングテールで効いてくるキーワードを盛り込んで。特に共起語を探り当て、キーワード間の繋がりを円滑にする。
- 骨密度の高い文章をクリスプにまとめていく。
外部リンクを貼りまくって、上位表示させるだけのSEO対策は行っておりません。あくまでロングテールで見付けてもらって、コンテンツがしっかりと構築されているサイト作りをモットーとしています。
5. その後のフォローはどうするのか。特にプラグイン問題。
HPは業界標準のwordpressで作成する事が一般的です。その際、後から問題となるのはwordpress内で無料で配布されるプラグインのアップデートです。
あくまで無償で作ってみたので、よかったら使ってみてください。
というスタンスは出ないのです。自己責任でインストールします。その際一つのプラグインが、Wordpress全体にいたずらする事があります。最近出たエラーとしては、ファイルの更新ができなくなってしまったとか、記事更新の際に不必要なエラーメッセージが出る、というものです。

もしプラグインが悪さをしている場合、同じ機能を持たせようと思ったら、自社で作り込みを行う必要があります。そんなとき、必要となるのはHTML5 + CSS3 + JavaScriptを利用して、最初から作り直す技術。(株)ドサナイテには頼りになるwebエンジニアがフルタイムで常駐しています。
6. 記事作成のアドバイスはどうすべきか。
記事作成といっても、エンドユーザーさんたちが文章を作成するのがそもそも苦手な場合、どうしたらいいのか。
- ターゲットを絞る。
- キーワードを集める。
- 記述の仕方を伝授する。
最後の記述の仕方を教えていたらキリがないかも知れません。ですので、基本的な事柄のみをアドバイスしていきます。後は結果ですね。SEOの結果を見ながら、定期的に打ち合わせができるとさらに精度が上がっていくはずです。
- とにかく書き続ける。
- 心の制御を外す。
- 手を動かし続ける。
心を中側に向けるか、外側に向けるかで書き方が変わってきます。

△どんな条件があっても、とにかく書き始める。書き続ける、というクリエイティブさが重要なときもあります。
7. 何よりも、今後進化するWEBの技術を磨き続けていけるのか。
HTML5 + CSS3 + JavaScriptを利用した最新の技術についていくには、生半可な努力では成し遂げられません。ましてや、デザインや写真撮影をしながら片手間でできる仕事ではないのです。
餅は餅屋。やはり専門のITエンジニアに最新のWEB技術はアップデートしてもらい、それを「使う」立場でいられることが重要です。
8. 万が一の際、バックアップの体制は万全か。
万が一ホームページが閲覧できない、という自体が発生したらどうしますか。ヒューマンエラー、マシーンエラーなど様々なトラブルがありますが、あり得る事態としては「ファイルを壊してしまった」というもの。
そんな時サーバー側にバックアップがないと、対応に時間が取られます。(株)ドサナイテではサーバーのバックアップを差分で毎日とっております。だから安心してファイルをいじり倒してください、とは言いにくいのですが、やはりいざというとき最悪でも何日か前のファイルは残っているのだ、と考えることができます。
差分バックアップによるサーバーの中身の保全、トラブル時の即時対応。これも正社員のITエンジニアが常駐していることのメリットです。
お問い合わせはこちらから
自分の顧客に向けてホームページ、webサイトを作成してあげたいと願う、デザイン会社さんやカメラマンさんに向けてのご提案事項となりました。WEB戦略について、デザイン会社さんやカメラマンのみなさまからお問い合わせをお待ちしております。
注釈
- 巻末PDF
「HTTP:2」の仕組みとメリットをご参照ください。