はじめに
「だってオレ、センスねーし」 とか開き直ってるような人、必死こいて色の勉強している人に心の中で謝って下さい。色彩感覚に関して言えば、それは別にセンスがないのではなく、単に今まで磨く機会がなかっただけですから。ま、単にやる気がなかった、とも言えますが。
この入門講座は、そんなセンスを磨くためのいい機会です。授業方針は多少スパルタですが、これは性格です。いまさら変えられないので、このまま続けさせてもらいます。
メニューは以下のようになっています。 「基礎知識編」では、中学高校レベルの色彩知識を、一般の方々にも理解しやすいよう人間の認知の仕方を踏まえて解説していきます。これは色を扱う上で最低限持っていて欲しい知識です。

「色彩利用編」では、高校レベルの色彩知識に加えて、カラーコーディネートの基礎を解説しています。感覚的に理解していれば特に必要でない知識も多く含んでいますが、初心者がやりがちな失敗を未然に防ぐ内容がてんこもりになっているので、注意して読んください。
「実践編」では、実際にあなたたちに文章と絵を描いてもらいます。初心者はどういう考えでどういう間違いを犯し、それをどうやって直していくべきなのか、についてびしばし解説するつもりです。実践編については、回を追う毎に難しくなっていくでしょう。残って欲しいと思って懇切丁寧に解説しますが、全員が最後まで残るとは正直思っていません。
この講座の目的を一言で言えば、「目指せ脱・初心者」です。
そこの君、日本語通じてる?
ダチカンテ君(以下略称=ダチ)
「あ、はい。早速心の中で謝りました。」
ドラ「そこまで戻るのね。ま、いいでしょう。じゃ、いくよ。」
二 基礎知識編
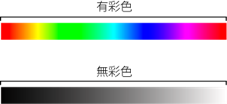
「有彩色と無彩色」 色彩は全て有彩色と無彩色に分けられます。有彩色はフルカラー、鮮やかさのある色です。無彩色はモノクロで、後述する明度のみで構成される色のことです。ここでは、カラーとモノクロの区別かつけばOKとします。
「色の3要素」 そして有彩色は次の3つの要素から成り立っています。
①色相—赤や青などの色の種類。色あいのこと。
②明度—色の明るさ、暗さのこと。
③彩度—色の鮮やかさのこと。
![]()
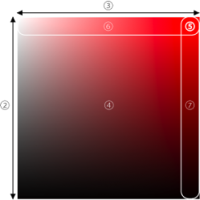
下図の中央④で見られるような、ある色相での明度と彩度との関係をトーンと呼びます。
特に、
ある色相の中で最も彩度の高い色を⑤純色(ヴィヴィッド)と呼び、
純色に白を混ぜた色を⑥明清色、
黒を混ぜた色を⑦暗清色、
と呼びます。

例えば、こんな色に対して、 ![]() 「鈍く(彩度)暗い(明度)赤(色相)」という見方ができるようになればOKね。」
「鈍く(彩度)暗い(明度)赤(色相)」という見方ができるようになればOKね。」

ダチ「ふーん、とりあえず、有彩色には色相・明度・彩度があって、無彩色には明度しかないってことでしょ。簡単じゃん」
三 基礎知識編2
「ヒトの視覚と明度」 ヒトは明度差で形状を判断しています。次の図の上はフルカラー画像ですが、その下は明度のみにした画像、その下は色相・彩度のみにした画像です。
ヒトの視覚は、明暗(明度)を感知する桿体(かんたい)細胞と色彩(色相・彩度)を感知する錐体(すいたい)細胞の二種類の視細胞から成り立っています。この二種類の視細胞では桿体細胞の方が圧倒的に数が多く、また錐体細胞は周囲が暗く、明かりの少ない環境ではほとんど機能しません。
思いっきり目を細めてもう一度画像を見てください。
目に入る光の量が減り、桿体細胞の働きが落ちて、フルカラー画像と明度のみの画像の差は少なくなり、明度差が無い画像では、ほぼ灰色一色に見えるようになるはずです。

ドラ「だから、形を強調したいときには、色彩ではなくて、明度を基準に考えられるようになって欲しいわ。これ本当に強調できているかな?と思ったら、目をギュッと細めて見て下さい。色相や彩度だけでは形を強調できないのよ。」
四 色彩利用編1
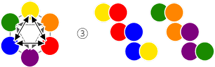
「色相の組み合わせ」 可視光線のスペクトル(虹色)に紫を足して、環状に並べたものを①色相環といいます。
色相環上の位置関係で、色と色との基礎的な組み合わせを勉強することができます。
②捕色の関係—色相環上で向かい合わせになる色。組み合わせるのが難しい。
③対照の関係—色相環上でひとつ飛ばしになる色。鮮やかな対比を作りやすい。
④類似色の関係—色相環上で隣り合う色。馴染みやすく、統一感を出しやすい。
ドラ「無難に済ませたければ類似色で、ちょっと冒険がしたければ対照色で、うまくやる自信がなければ補色は避けた方が無難ね。ま、関係性の名前は覚えなくてもいいけど、使いやすい、使いにくい組み合わせだけは覚えておいて損はないわよ。」
五 色彩利用編2
「カラーコーディネートの実践」
ダチ「あ、でもクリスマスの色って補色じゃないですか。ってことは補色もありっスよね。」
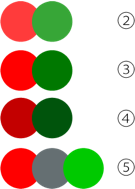
ドラ「まあね。でもちょっとこれ①を見て。純色の赤と緑だけど、どう思う?」
ダチ「チカチカしますね。クリスマスってこんなんだったっけ。」
ドラ「ちょっと意地悪だったかしら。でも、これがおかしいと言うことは分かってもらえてるようね。」
これは組み合わせの中でもセンスが感じられません。なぜかというと、何も考えずに赤と緑を並べているからなのです。ここでは、色彩利用編1で扱いの難しさを注意した「補色」を上手く組み合わせる方法について考えてみます。
まず、基礎知識として、それぞれの純色の彩度や明度は一定ではありません。純色の中でも赤は「最も彩度が高く、かつ明度の低い色」なのです。つまり、純色同士でも赤と緑では赤の方が鮮やかなのです。また、純色はとても印象の強い色なので、同系色以外で隣り合わせて組み合わせると印象がぶつかり合い、目が痛くなりがちです。これを踏まえて、①を直してみましょう。

②彩度を落とし、赤の彩度を緑に合わせ、赤の方が低かった明度を緑に合わせた。
③緑の明度を赤に合わせて下げ、2色の印象を近くした。
④2色の明度・彩度を共に下げ、2色の印象をより近くした。
⑤元の2色の間に灰色っぽい色(グレイッシュカラー)をはさみ、2色のぶつかり合う印象を和らげた。 彩度と明度を上手くコントロールし、時には間に別の色を挟むなど工夫することで、2つ以上の色を違和感なく組み合わせることができます。
ドラ「色相だけ、彩度だけを見て、得たり、とか思わないこと。大事なのは色相・明度・彩度の組み合わせなの。これがコントロールできればあなたの勝ちよ。」

深い色味の話。まだまだ続きますが、続きはwebじゃないところ(曽我との会話)にて。